หลายๆคนอาจจะรู้สึกว่าการพัฒนาเว็บโดยใช้ Java เนี่ยยุ่งยากนอกจากจะต้องรู้ภาษา Java แล้วยังต้องใช้ JSP(JavaServer Page) ในการพัฒนาหน้าเว็บอีกซึ่งมันก็มี Tag ที่วุ่นวาย ดังนั้นทีมพัฒนาก็เลยสร้าง Library ที่เรียกว่า “Thymeleaf” ขึ้นมา
Thymeleaf คืออะไร?
Thymeleaf ก็คือ “Template Engine” ตัวนึงที่ทำงานร่วมกับ Spring ได้ดี โดยการเพิ่ม Tag พิเศษของมันเข้าไปใน HTML tag ถ้าเราไม่ได้รันผ่านตัว Thymeleaf ก็จะเห็นเป็นหน้า HTML ธรรมดา
เตรียมความพร้อม
สิ่งที่ต้องการ
Java 8
IDE ที่ถนัดสักตัว (เช่น Eclipse, Netbean, IntelliJ)
เริ่มสร้าง Spring Boot Project
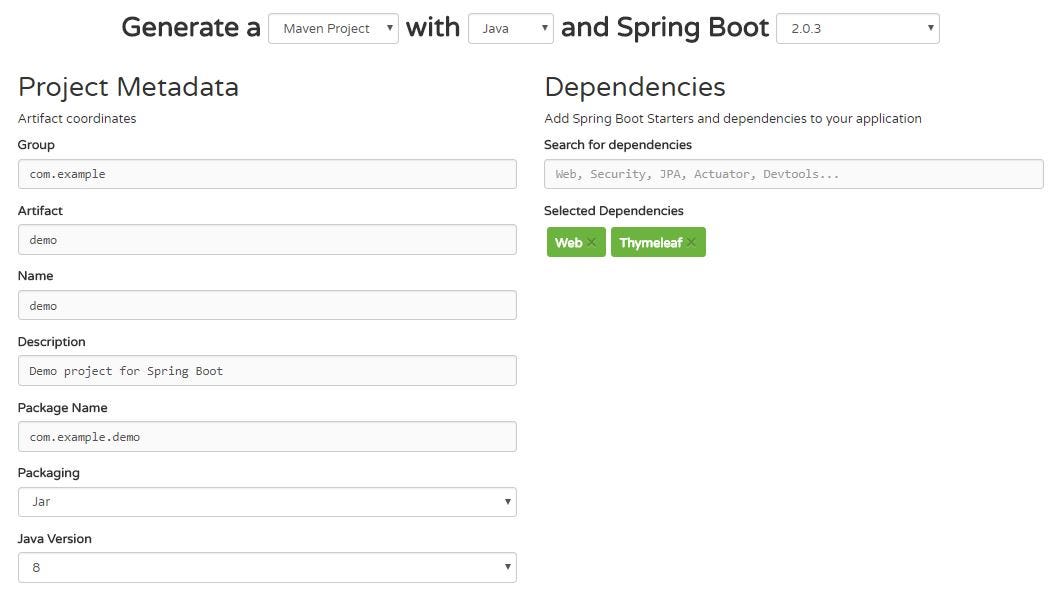
สำหรับการสร้าง Spring Boot จะมีเครื่องมือที่ชื่อ “SPRING INITIALIZR” เป็นตัวอำนวยความสะดวกให้ เราสามารถสร้างผ่านเว็บของ spring ได้เลย

เราก็เซตอัพโปรเจคทั่วไป แต่ตรง Dependencies อย่าลืมเลือก Web และ Thymeleaf มาด้วยล่ะ หลังจากตั้งค่าเสร็จกดปุ่ม Generate เราจะได้ไฟล์โปรเจคออกมา หลังจากนั้นก็แตกไฟล์และเปิดโปรเจคด้วย IDE แค่นี้ Spring Boot Project ก็พร้อมแล้ว!

เริ่มตั้งค่า
ขั้นแรกก็ง่ายมากเพียงแค่เข้าไปยัง Application Class ที่ทาง spring initializr เขาสร้างให้เรา แล้วเติม @EnableAutoConfiguration เข้าไป
@EnableAutoConfiguration
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
และเท่านี้ Spring Boot + Thymeleaf ของเราก็พร้อมใช้งานแล้ว!
***Initializr version ใหม่ๆ ถ้าเลือก Spring Boot + Thymeleaf แล้วไม่ต้องตั้งค่าอะไรเพิ่มในส่วนนี้
สร้าง Controller
ใน Spring นั้นจะสามารถมี Controller หลักๆสองแบบคือ Controller ธรรมดาที่สามารถ return หน้าเว็บให้กับผู้ใช้งาน และ RestController ที่เอาไว้ใช้กับ Rest Api นั่นเอง
การสร้าง controller ก็ง่ายมากนั่นคือสร้าง Class เปล่าๆขึ้นมาแล้วเพียงแค่เราเติม annotation เข้าไปก็จะกลายเป็น controller ที่พร้อมใช้งานแล้ว
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
@Controller
public class MainController {
}
แต่ว่าเราต้องบอกด้วยสิว่าให้มันจัดการกับ Request Url ไหนบ้าง ทำได้โดยการสร้าง method ขึ้นมาอันนึง และต้องระบุให้มันด้วยว่าเอ็งรับ GET Method นะจะได้คาย ดังนั้นเราก็เพิ่ม GetMapping เข้าไปบนหัวของ method ที่เราสร้างนั่นแหละ
@GetMapping("/")
public String Main(){
return "index";
}
เมื่อทำถึงตรงนี้แล้วก็ลองรันเลยสิ!
. ____ _ __ _ _
/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \
( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \
\\/ ___)| |_)| | | | | || (_| | ) ) ) )
' |____| .__|_| |_|_| |_\__, | / / / /
=========|_|==============|___/=/_/_/_/
:: Spring Boot :: (v2.0.3.RELEASE)
...
...
2018-06-22 15:15:59.804 INFO 3808 --- [ main] com.example.demo.DemoApplication : Started DemoApplication in 3.283 seconds (JVM running for 4.799)
เมื่อรันเสร็จแล้วก็เข้าไปที่
http://localhost:8080/
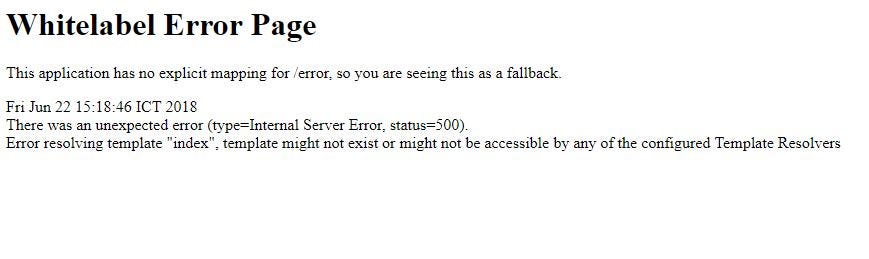
ผลปรากฏว่า!!

แป่วว.. ก็แน่ละสิเรายังไม่ได้สร้างไฟล์ index ให้ Spring มันอ่านนี่นา
สร้างหน้าเว็บ
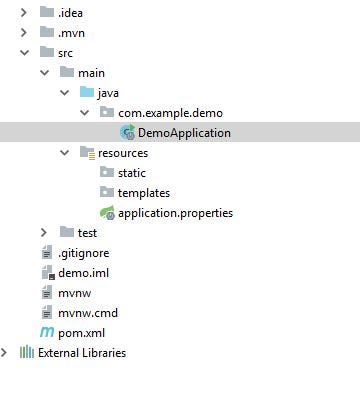
ตาม Structure ของ Spring จะแยกออกชัดเจนว่า package ไหนไฟล์ไหนทำหน้าที่อะไรและต้องอยู่ส่วนไหน ด้าน Spring Boot จะกำหนดว่า webapp จะอยู่ใน resources

เราก็สร้างไฟล์ index.html ไว้ใน templates แล้วก็ลองรันอีกรอบ
<!DOCTYPE html>
<html>
<head>
<title>Hello Spring Thymeleaf</title>
</head>
<body>
<p> Hello World!</p>
</body>
</html>

ในที่สุดเราก็ได้หน้าเว็บง่ายๆออกมาแล้ว แต่..เอ๊ะ แล้วมัน Thymeleaf ยังไงละ?
แปลงข้อมูลจากหลังบ้าน
กลับมาที่ MainController ของเรา การที่เราจะเซตให้ข้อมูลไหนแปลงไปใส่หน้า html เนี่ยเราต้องให้มันดำเนินการผ่านตัวแปรที่ชื่อว่า ModelMap (หรือใช้ class Model อย่างเดียวก็ได้นะ)
@GetMapping("/")
public String Main(ModelMap model){
String hello = "Hello Pattarachai!";
model.addAttribute("testHello",hello);
return "index";
}
โดยเราจะทำการใช้ Thymeleaf ให้นำตัวแปลงจาก controller ไปแสดงผลที่หน้าบ้าน มาที่ไฟล์ index.html ให้เราทำการเพิ่ม Thymeleaf tag เข้าไปใน html tag พร้อมกับใช้ tag th:text เพื่อนำตัวแปรหลังบ้านมาแสดงผลใน html tag นั้นๆ
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" >
<head>
<title>Thymeleaf</title>
</head>
<body>
<p th:text="${testHello}"></p>
</body>
</html>
เพียงแค่นี้เราก็จะสามารถใช้ Thymeleaf ในการ Resolve ไฟล์ HTML ก่อนเอาไปแสดงผลให้ผู้ใช้งานแล้วล่ะ
ลองรันดูอีกครั้ง..

จะเห็นได้ว่าตัวแปรจากหลังบ้านได้ถูกนำมาแสดงผลให้กับผู้ใช้งานเรียบร้อยแล้ว
Thymeleaf รับตัวแปรเป็น Object ได้ด้วยนะ
สร้าง Class ใหม่ขึ้นมา เราจะให้มีชื่อว่า Person
package com.example.demo.entity;
public class Person {
private String firstName;
private String lastName;
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
}
จากนั้นก็ไปสร้าง object ใน controller กำหนดค่าให้มันสักหน่อย
@GetMapping("/")
public String Main(ModelMap model){
String hello = "Hello";
Person person = new Person();
person.setFirstName("Pattarachai");
person.setLastName("Daovijitr");
model.addAttribute("hello",hello);
model.addAttribute("person",person);
return "index";
}
แก้ index.html ให้ทำการดึงข้อมูลจาก object
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" >
<head>
<title>Thymeleaf</title>
</head>
<body>
<p>
<span th:text="${hello}"></span>
<span th:text="${person.firstName}"></span>
<span th:text="${person.lastName}"></span>
</p>
</body>
</html>
ผลลัพธ์

สรุป
การใช้งาน Spring Framework ไม่ได้จำกัดแค่ต้องใช้ร่วมกับ JSP เท่านั้นนะครับแต่ก็ยังสามารถใช้ไฟล์ HTML ที่เราๆถนัดนี่แหละโดยผ่าน Template Engine ที่ชื่อว่า Thymeleaf โดยเราจะสามารถทั้งส่ง String ส่ง object มาให้มันจัดการแปลงเป็นเว็บหน้าตาสวยงามให้กับผู้ใช้งานง่ายๆและไม่ได้น่ากลัวอย่างที่หลายๆคนคิดครับ
