จัด Layout ด้วย Thymeleaf-layout-dialect
- ถ้าใครเคยเรียน Design Pattern มาสิ่งที่ thymeleaf ทำ คือ View แต่ละอันทำหน้าที่ของตัวเองพอ แสดง Content ในส่วนที่รับผิดชอบ ส่วนการจัดการพวกเมนู และอื่นๆ จะถูกเพิ่มความสามารถ(Declorate) เข้าไปจากตัว Layout ครับ
- ตัว Design Pattern ที่ผมหมายถึง คือ Decorator pattern ครับ
มาดูโจทย์กันก่อน
- เว็บปกติจะมีจุดที่มันมี Code ซ้ำ จะ Reuse ยังไง
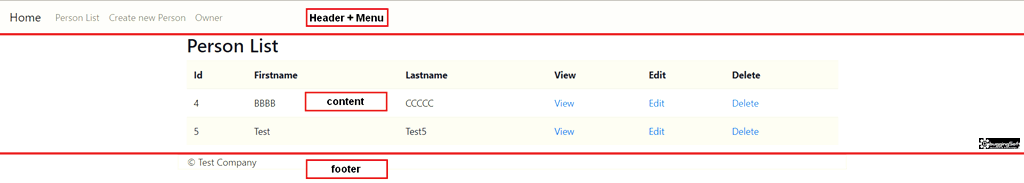
- ผมแยก 2 ส่วนนะครับ Header, Content และเพิ่ม Footer ตามรูปครับ

สิ่งที่ต้องมี
- Spring Boot+Thymeleaf project
- ตรวจสอบ Dependency ให้ดีต้องมี
- thymeleaf
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
- thymeleaf-layout-dialect
<dependency> <groupId>nz.net.ultraq.thymeleaf</groupId> <artifactId>thymeleaf-layout-dialect</artifactId> </dependency>
- thymeleaf
Let’s Refactoring
- สร้างโพลเดอร์ layouts ใน template ก่อนครับ วางโครงสร้างไว้ก่อน เช่น แยก Layout ของหน้าจอ User กับ Admin ครับ
- สร้างไฟล์ในโพลเดอร์ layouts ชื่อ mainLayout.html ครับ
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/web/thymeleaf/layout"> <head th:replace="fragments/header :: header"> <title>Header</title> </head> <body> <div class="container" id="mainContent"> <div layout:fragment="content"></div> </div> <div th:replace="fragments/footer :: footer"></div> </body> </html>- สังเกตุดีๆครับ ว่าในแท๊ก <html> ต้องมีการอ้างถึง xmlns:layout=”http://www.ultraq.net.nz/web/thymeleaf/layout” ครับ เพื่อให้ Engine ของ Thymeleaf รู้ครับ
- ตรงแท๊ก <head> มีกำหนด header ไว้ครับ โดยจะอ้างอิงไฟล์ใน fragments/header ครับ
- ส่วนแท๊ก <div layout:fragment=”content”> เป็นช่องว่างๆครับ เอาไว้นำ html จากหน้าจออื่นๆ เช่น มาเสียบแทนครับ
- ตรงแท๊ก <div> มีกำหนด footer ไว้ครับ โดยจะอ้างอิงไฟล์ใน fragments/footer ครับ
- โครงสร้าง ณ ตอนนี้ครับ
resources -> static -> css - พวก CSS จะเก็บในนี้ -> bootstrap.xxx.css ใส่ไฟล์เกี่ยวกับ bootstrap -> person.css -> js - พวก javascript จะเก็บไว้ในนี้ -> bootstrap.xxx.js ใส่ไฟล์เกี่ยวกับ bootstrap -> templates -> fragments -> header.html -> footer.hmtl -> layouts -> mainLayout.html (เพิ่มเข้ามาใหม่) -> person -> persons.html -> editPerson.html -> viewPerson.html -> owner.html -> index.html - มาแก้ไขไฟล์อื่นๆครับ ยกตัวอย่างเฉพาะของ
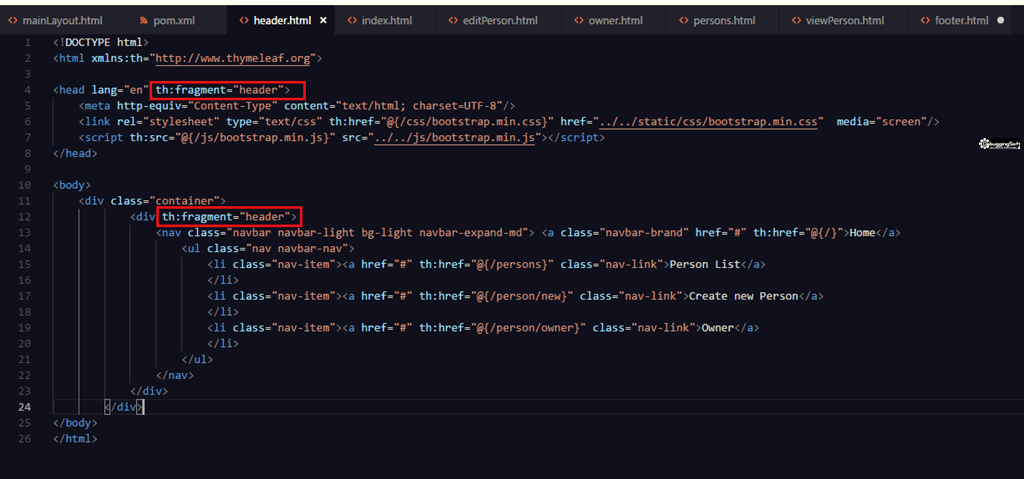
- header อันนี้มีการเพิ่ม th:fragment=”header” เพื่อบอก Script ภายใต้แท๊กที่สนใจถูกเอาไปแทนในไฟล์ mainLayout.html ครับ ในส่วน header

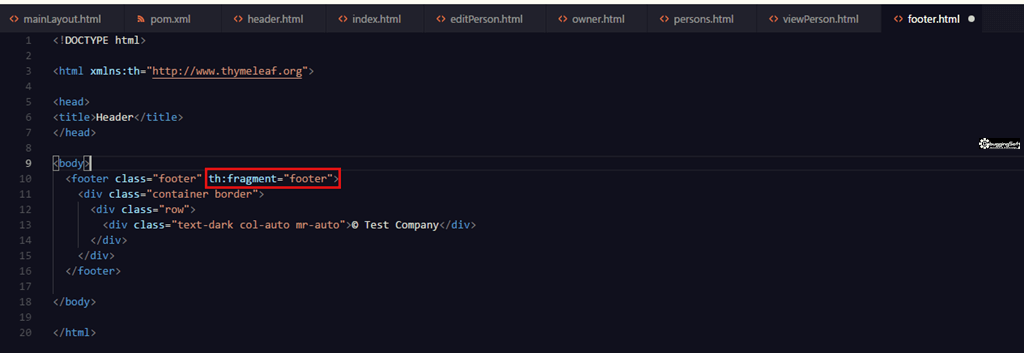
- footer อันนี้มีการเพิ่ม th:fragment=”footer” เพื่อบอก Script ภายใต้แท๊กที่สนใจถูกเอาไปแทนในไฟล์ mainLayout.html ครับ ในส่วน footer

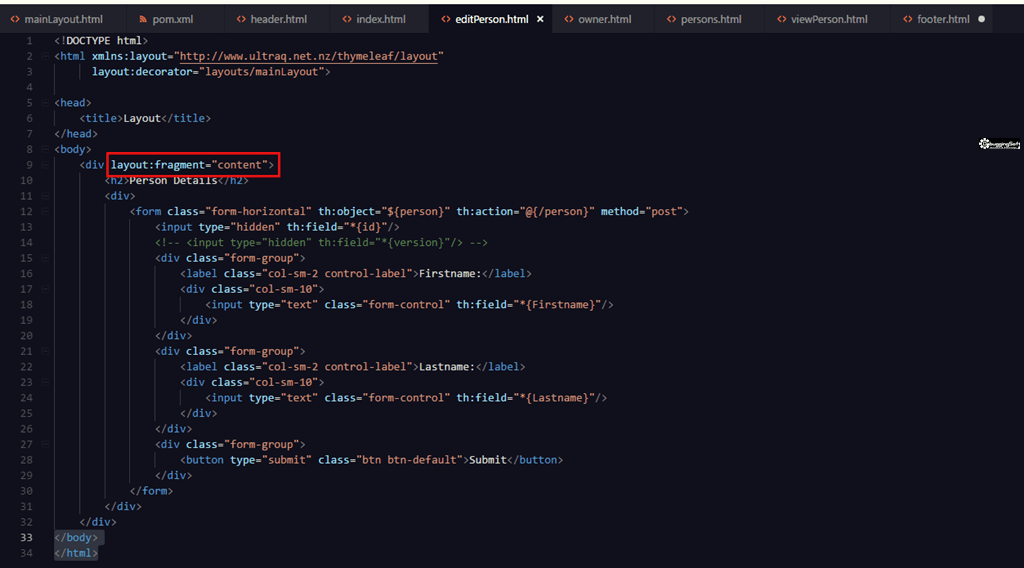
- editPerson มีการเพิ่ม layout:fragment=”content” เพื่อบอก Script ภายใต้แท๊กที่สนใจถูกเอาไปแทนในไฟล์ mainLayout.html ครับ ในส่วน content

- header อันนี้มีการเพิ่ม th:fragment=”header” เพื่อบอก Script ภายใต้แท๊กที่สนใจถูกเอาไปแทนในไฟล์ mainLayout.html ครับ ในส่วน header
